En el mundo digital de hoy en día, es imprescindible que los sitios web se adapten a las necesidades y preferencias de los usuarios. Y una forma efectiva de lograrlo es a través del diseño responsive. ¿Has oído hablar de él?
Si no estás familiarizado con este término, no te preocupes, porque en este artículo te explicaremos qué es el diseño responsive y por qué es crucial para ofrecer una experiencia web óptima. ¡Así que prepárate para descubrir cómo adaptar tu sitio web puede marcar la diferencia!
¿Qué es Diseño Responsive?
El diseño responsive, también conocido como diseño web adaptativo, es un enfoque de diseño que busca proporcionar una experiencia óptima al usuario en cualquier dispositivo y tamaño de pantalla. En pocas palabras, se trata de crear un sitio web flexible que se ajuste automáticamente a diferentes resoluciones y dispositivos.
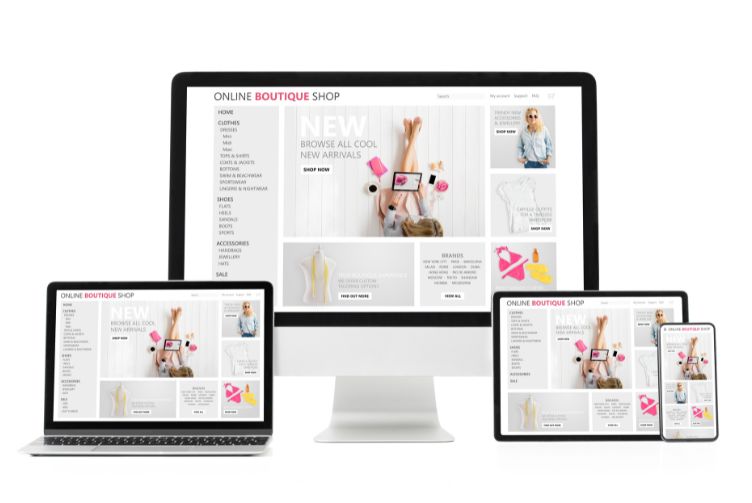
La clave del diseño responsive radica en su capacidad para reorganizar el contenido y los elementos visuales del sitio web según las dimensiones de la pantalla. Esto significa que independientemente de si estás visitando el sitio desde tu teléfono móvil, tablet o computadora portátil, la estructura y el formato del sitio se adaptarán para brindarte una experiencia fluida.
Una de las principales ventajas del diseño responsive es su versatilidad. Ya no es necesario crear múltiples versiones del mismo sitio web para cada dispositivo; con un diseño responsive bien implementado, todo el contenido puede ser accesible desde cualquier dispositivo sin sacrificar calidad ni funcionalidad.
Además, el uso generalizado de dispositivos móviles ha hecho que Google priorice los sitios web responsivos en sus resultados de búsqueda. Esto significa que tener un diseño responsive mejorará tu posicionamiento SEO y aumentará tu visibilidad online.
El diseño responsive permite adaptarse a las necesidades cambiantes del público digital actual. No importa si tus usuarios están navegando desde su smartphone mientras esperan el autobús o desde su escritorio durante horas laborales; con un buen diseño responsive estarás garantizando una experiencia óptima sin importar cómo accedan a tu página web.
Beneficios del Diseño Responsive Web
El diseño web adaptativo, también conocido como diseño responsive, es una técnica que permite que un sitio web se adapte automáticamente a diferentes dispositivos y tamaños de pantalla. Esta capacidad de adaptación tiene numerosos beneficios tanto para los usuarios como para los propietarios de sitios web.
En primer lugar, la adaptabilidad en el diseño web mejora significativamente la experiencia del usuario. Al ajustar automáticamente el diseño y el contenido según el dispositivo utilizado, se garantiza que los visitantes puedan disfrutar de una navegación fluida y cómoda sin importar si están utilizando un teléfono móvil, una tableta o una computadora de escritorio.
Además, este tipo de diseño también proporciona beneficios SEO significativos. Los motores de búsqueda como Google favorecen las páginas web responsivas porque ofrecen una mejor experiencia al usuario. Esto significa que los sitios web con un buen diseño adaptable tienen más posibilidades de clasificarse más alto en los resultados del motor de búsqueda.
Otro beneficio clave es la reducción del tiempo y costo asociados con el mantenimiento y desarrollo del sitio web. En lugar de tener que crear versiones separadas para cada dispositivo o tamaño de pantalla, con un diseño adaptable solo necesitas mantener una única versión del sitio.
Adoptar el diseño responsive ofrece numerosos beneficios tanto para usuarios como propietarios de sitios web: mejora la experiencia del usuario, aumenta la visibilidad en los motores de búsqueda y reduce costos y tiempos relacionados con su desarrollo. Es por eso que cada vez más empresas están optando por esta solución para brindar a sus visitantes la mejor experiencia posible sin importar cómo accedan a su sitio.

Experiencia del Usuario: Clave del Diseño Web Adaptativo
La experiencia del usuario es uno de los aspectos clave en el diseño web adaptativo. Cuando un sitio web se adapta a diferentes dispositivos, como computadoras de escritorio, tablets y smartphones, brinda una experiencia fluida y satisfactoria para todos los usuarios.
Al tener un diseño responsive, un sitio web puede ajustarse automáticamente al tamaño de la pantalla y ofrecer una navegación intuitiva. Esto significa que los usuarios no tendrán que hacer zoom o desplazarse horizontalmente para ver el contenido correctamente.
Además, el diseño adaptativo permite cargar rápidamente las páginas en cualquier dispositivo. Los tiempos de carga reducidos son fundamentales para mantener la atención del usuario y evitar que abandonen el sitio por frustración.
Cuando los visitantes tienen una buena experiencia en un sitio web responsive, es más probable que permanezcan más tiempo explorando su contenido. Esto aumenta las posibilidades de convertirlos en clientes potenciales o lograr otros objetivos comerciales.
La usabilidad también juega un papel importante en la experiencia del usuario. Un buen diseño responsive facilita la interacción con botones táctiles o elementos deslizables sin problemas técnicos ni errores incómodos.
Invertir en un diseño web adaptativo beneficia tanto a los usuarios como a las empresas al proporcionar una experiencia óptima y placentera al navegar por sitios desde cualquier dispositivo.
Web Responsive: Impacto en el SEO y Posicionamiento Web
El diseño responsive no solo brinda una experiencia óptima para los usuarios, sino que también tiene un impacto significativo en el SEO y el posicionamiento web. ¿Por qué es esto tan importante? Pues bien, los motores de búsqueda como Google valoran la calidad y la usabilidad de un sitio web al determinar su posición en los resultados de búsqueda.
Cuando se trata de SEO, la adaptabilidad del diseño web es clave. Los sitios web responsivos tienen una sola URL y contenido único que se adapta a diferentes dispositivos. Esto evita problemas como el contenido duplicado, que puede afectar negativamente el ranking en los motores de búsqueda.
Otro aspecto importante del diseño responsive es que facilita el acceso a tu sitio desde cualquier dispositivo móvil. A medida que más personas utilizan sus teléfonos inteligentes y tabletas para buscar información en línea, es crucial asegurarse de que puedan acceder fácilmente a tu contenido sin tener dificultades con la navegación o visualización.
Adoptar un diseño responsive beneficia tanto a tus usuarios como a tu estrategia SEO. Al proporcionar una experiencia fluida y optimizada para cada dispositivo, aumentas las posibilidades de retener visitantes y mejorar tu posición en los resultados orgánicos de búsqueda. Así que no subestimes el poder del diseño responsive cuando se trata del éxito online.

Mobile First: ¿Qué significa y cómo influye en el Diseño Web?
En la actualidad, es innegable que los dispositivos móviles se han convertido en una parte esencial de nuestras vidas. Pasamos horas navegando por Internet desde nuestros teléfonos inteligentes y tablets, lo cual ha llevado a un cambio fundamental en la forma en que diseñamos sitios web. Es aquí donde entra el concepto de «Mobile First».
El término Mobile First hace referencia a una estrategia de diseño web que prioriza la experiencia del usuario en dispositivos móviles antes que en computadoras de escritorio. Esto implica crear una versión optimizada para móviles como punto de partida y luego adaptarla a pantallas más grandes.
La influencia del Mobile First en el diseño web reside principalmente en mejorar significativamente la usabilidad y accesibilidad de los sitios web para aquellos usuarios que acceden desde sus teléfonos o tablets. Al centrarse inicialmente en las necesidades específicas de estos dispositivos, se logra una interfaz más intuitiva y fácil de usar.
Además, desde un punto de vista técnico, implementar un diseño Mobile First puede tener ventajas significativas para el rendimiento del sitio web. Al reducir al mínimo los recursos utilizados y optimizar las imágenes para cargar rápidamente en conexiones más lentas, se mejora considerablemente la velocidad general del sitio.
Adoptar el concepto Mobile First dentro del proceso de diseño web permite garantizar una experiencia óptima para aquellos usuarios que visitan nuestro sitio mediante dispositivos móviles. Al poner las necesidades mobiles por encima del resto, estamos asegurándonos no solo cumplir con las expectativas actuales sino también estar preparados ante las tendencias futuras hacia lo móvil.
¿Por qué es Esencial Adoptar el Diseño Web Responsivo?
En la actualidad, el acceso a Internet se realiza desde una variedad de dispositivos, como teléfonos móviles, tablets y ordenadores. Esto significa que los usuarios esperan tener una experiencia fluida y sin problemas al visitar un sitio web desde cualquier dispositivo. Aquí es donde entra en juego el diseño web responsivo.
El diseño web responsivo permite que un sitio web se adapte automáticamente al tamaño de pantalla del dispositivo utilizado por el usuario. Esto garantiza que la página se vea y funcione correctamente en todos los dispositivos, sin importar su tamaño o resolución.
Adoptar el diseño web responsivo es esencial para brindar una experiencia óptima al usuario. Cuando un sitio no está optimizado para dispositivos móviles, puede resultar difícil de navegar y leer en pantallas más pequeñas. Esto puede llevar a una alta tasa de rebote y pérdida potencial de clientes.
Además, Google también ha dado prioridad a los sitios con diseños responsive en sus resultados de búsqueda móvil. Si tu sitio no está adaptado para dispositivos móviles, podrías perder visibilidad en las búsquedas realizadas desde estos dispositivos.
Adoptar el diseño web responsivo no solo mejora la experiencia del usuario sino también favorece tu posicionamiento SEO y aumenta tus posibilidades de convertir visitantes en clientes satisfechos. No pierdas oportunidades ni te quedes atrás: ¡haz que tu sitio sea adaptado para móviles!
Tendencias y Futuro del Diseño Adaptativo
El diseño adaptativo ha evolucionado rápidamente en los últimos años, y se espera que siga siendo una tendencia importante en el futuro del diseño web. A medida que más personas utilizan dispositivos móviles para acceder a Internet, la demanda de sitios web adaptables solo aumentará.
Una de las principales tendencias en el diseño adaptativo es el uso de imágenes y videos optimizados para pantallas pequeñas. Esto implica reducir el tamaño de los archivos multimedia sin comprometer su calidad visual. Además, se está dando mayor importancia a la tipografía legible en dispositivos móviles, con fuentes más grandes y un espaciado adecuado entre líneas.
Otra tendencia emergente es el diseño asimétrico y creativo. Los diseñadores están experimentando con diseños no convencionales que desafían la simetría tradicionalmente asociada con los sitios web. Esta táctica ayuda a captar la atención del usuario y crear una experiencia única.
En cuanto al futuro del diseño adaptativo, podemos esperar avances tecnológicos como interfaces basadas en gestos o comandos de voz. Estas innovaciones ofrecerán formas aún más intuitivas e interactivas de interactuar con los sitios web desde cualquier dispositivo.
Además, también veremos un aumento en el desarrollo de aplicaciones progresivas (PWA) que combinan lo mejor de las aplicaciones nativas y las páginas web responsivas. Las PWA permiten a los usuarios acceder fácilmente al contenido sin necesidad de descargar una aplicación adicional.
Las tendencias actuales apuntan hacia un futuro emocionante para el diseño adaptativo: imágenes optimizadas, tipografía legible, diseños asimétricos y creativos, interfaces intuitivas, entre otros.
Conclusión: La Importancia del Diseño Responsive en la Experiencia Web
El diseño responsive es una técnica fundamental para garantizar que los sitios web se adapten a todas las pantallas y dispositivos. Su capacidad de respuesta y adaptabilidad permiten brindar una experiencia de usuario óptima, independientemente de cómo accedan al sitio.
Además de mejorar la usabilidad y accesibilidad, el diseño responsive también tiene un impacto significativo en el SEO y posicionamiento web. Los motores de búsqueda valoran los sitios optimizados para dispositivos móviles, lo que puede aumentar la visibilidad y el tráfico orgánico.
Es importante destacar que el concepto «Mobile First» está ganando cada vez más relevancia en el mundo del diseño web. Esto implica priorizar la creación de un sitio pensado inicialmente para dispositivos móviles y luego adaptarlo a pantallas más grandes. Esta estrategia permite llegar a una audiencia más amplia y mejora aún más la experiencia del usuario.
A medida que avanza la tecnología, es vital adoptar el diseño responsive como parte integral del desarrollo web. Las tendencias indican que cada vez más usuarios acceden a Internet desde sus teléfonos inteligentes o tabletas, por lo tanto, ofrecerles una experiencia fluida e intuitiva se ha convertido en un requisito esencial.
En conclusión, contar con un diseño responsive no solo mejora la apariencia visual de un sitio web sino también su funcionalidad y rendimiento general. Permite llegar a más usuarios potenciales mientras se enfoca en ofrecer una experiencia memorable. No subestimes su importancia; ¡comienza hoy mismo a implementar esta valiosa técnica para la web de tu empresa!